DeviceRemovedEventExample.vi shows how to use events. While example execution, application is waiting for events and message is shown, if event is raised.
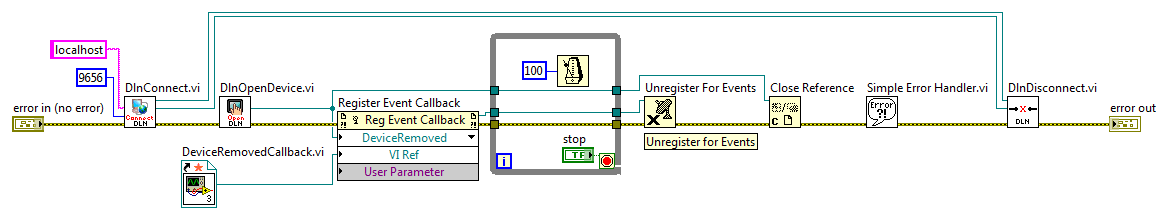
Application Block Diagram is shown below.

All components are connected sequentially and all error inputs and outputs should be connected. First, we call DlnConnect.vi component with port and host values as inputs. Then we call DlnOpenDevice.vi component, which opens any connected DLN-series device. Next we call Register Event Callback function and connect Dln.Device reference to Register Event Callback function reference input and choose event (in our case it is DeviceRemoved event). Our next step is to create callback function, which will contain code, that should be executed in case of event is raised. Connect callback function to VI reference input of Register Event Callback function.
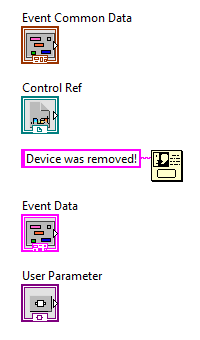
Callback function DeviceRemovedCallback.vi is shown below.

By default, callback function contains Event Common Data, Control Ref, Event Data and User Parameter. For our example we added One Button Dialog with message "Device was removed!". So when event is raised we'll see this message.

To make possible waiting for event, While Loop was added with interval of 100 ms and stop button. If you press stop button application will close. After application is closed, we should call Unregister For Events and Close Reference functions. with unregister all events associated with event registration refnum and close Dln.Device reference accordingly. Finally DlnDisconnect.vi is called, which closes connection with Dln Server and Dln.Library reference.